✅ Testing Your Plugin
Hi there! In this guide, we will walk through the process of testing, running, and executing your Open Ticket plugin.
By the end of this article, you will know how to properly load, debug, and verify that your plugin works as expected. We'll cover essential testing techniques to ensure everything runs smoothly. Testing is a crucial part of plugin development, so be sure to follow along carefully.

Framework Article
Tips & Tricks - Testing Your Plugin
✅ Basic Testing Setup
- Ensure Open Ticket is configured – Your bot must be configured correctly and should run without problems.
- Place your plugin in the
./plugins/directory – Each plugin should have its own folder inside the./plugins/directory. - Check your
plugin.jsonfile – Make sure your plugin ID, version, and dependencies are correctly defined.
If you are unable to succesfully create a plugin, please read the following article (again).
🎯 Enabling Plugins
- To enable your plugin, set
"enabled"totrueinplugin.json. - Restart Open Ticket and your plugin should show up in the startscreen of the bot.
Restart Open Ticket
npm start
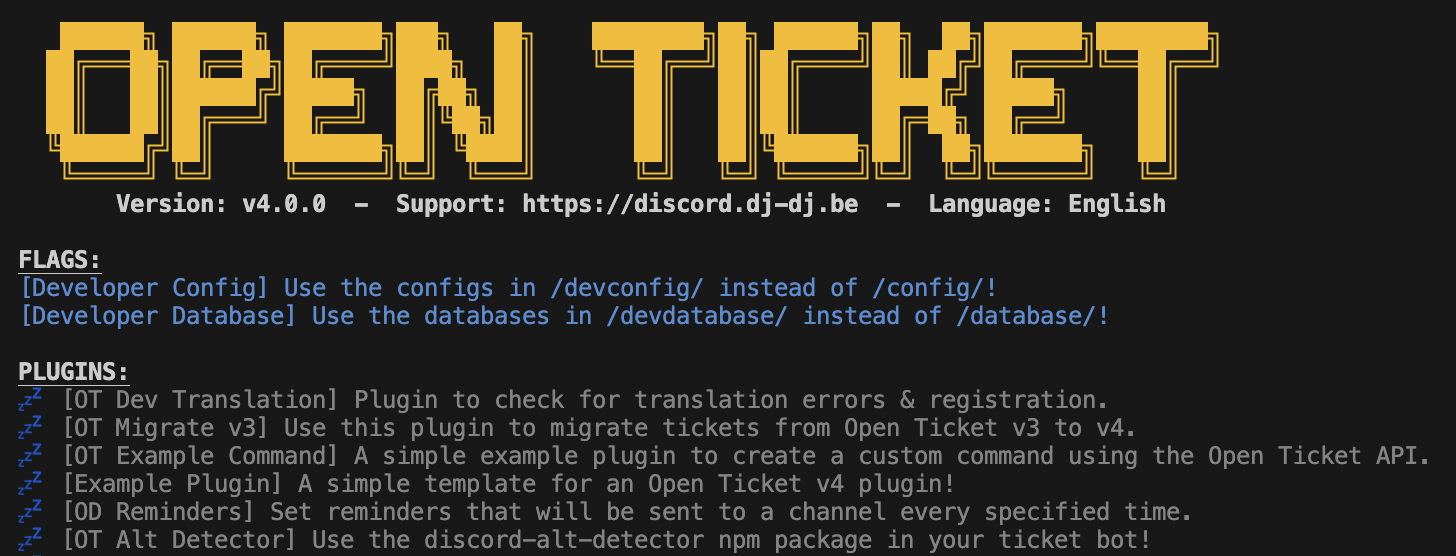
If successful, your plugin should appear in the list found in the console.
 The Open Ticket startscreen with a few disabled plugins.
The Open Ticket startscreen with a few disabled plugins.🎨 Color, Emoji & Status
- 💤 Gray - Your plugin has not been enabled. Please set
"enabled"totrueinplugin.json. - ✅ Green - Your plugin has been enabled succesfully!
- ❌ Red - Your plugin has crashed. Check for any errors in the console.
📜 Checking For Errors
If your plugin isn’t working as expected:
- Check the bot console – Any syntax errors or missing dependencies will show up in the logs.
- Check
otdebug.txt– It's a more in-depth version of the console logs. - Check the plugin loader logs – If your plugin fails to load, Open Ticket will usually provide an error message explaining why.
- Ask the community – Never be scared to ask for help! We are happy to help you in our discord server!
🎉 Congratulations!
You've successfully built & tested your Open Ticket plugin! 🚀