options.json array
The options.json file allows you to define customizable tickets, websites and reaction roles. You can compare an option with a button or dropdown value.
You are able to create an unlimited amount of options by just copy-pasting an existing one!
The options can be added to a panel in the panels.json config.
To use an option, the "id"'s of all the options you want need to be inserted in the "options" variable in the panels.json config. Click for more info!
To create multiple options, you need to copy everything between and including the brackets ({...}) of an option.
Then you need to paste it after the last option ({...}) and make sure that they are seperated by a comma.
If you need help with configuring the options, feel free to join our discord server!
Table Of Contents
Global Properties
These properties are required for each option type.
"id" string
Default Value: "example-ticket"
A unique identifier for the option, used for referencing in the panels.json configuration.
The only allowed characters are:
A-Z,a-z,0-9,_&-!
✅ It must be unique across all options.
"name" string
Default Value: "Question"
The name of this option (ticket, website, reaction role), it will be visible in discord embeds.
✅ Maximum length of 45 characters.
"description" string
Default Value: "" (Empty)
A description of this (ticket, website, reaction role), this is displayed in the panel embed or dropdown for ticket creation.
✅ This can be left empty if not needed.
"type" string
Default Value: "" (Empty)
Allowed Values: "ticket", "website" or "role"
The option type. This type determines the type of this option. In Open Ticket, the available options are: ticket, website and role.
Each of those options will make the button do a different thing in the panel. The defaul (and most used) option is the ticket type.
✅ All variables below this property are specific for the selected type.
"button" object
Default Value: /
The layout for the button/dropdown of this option. It will be displayed in the panel.
Insert custom discord emoji's using the following syntax: <:emoji-name:12345678910>.
You can get this by sending an emoji with a \ (backslash) in front of it in discord.
"emoji": string - The emoji of used in the dropdown or button."label": string - The button label. It can have a maximum of 80 characters."color": string - The button color of this option. ("gray","red","green", or"blue")
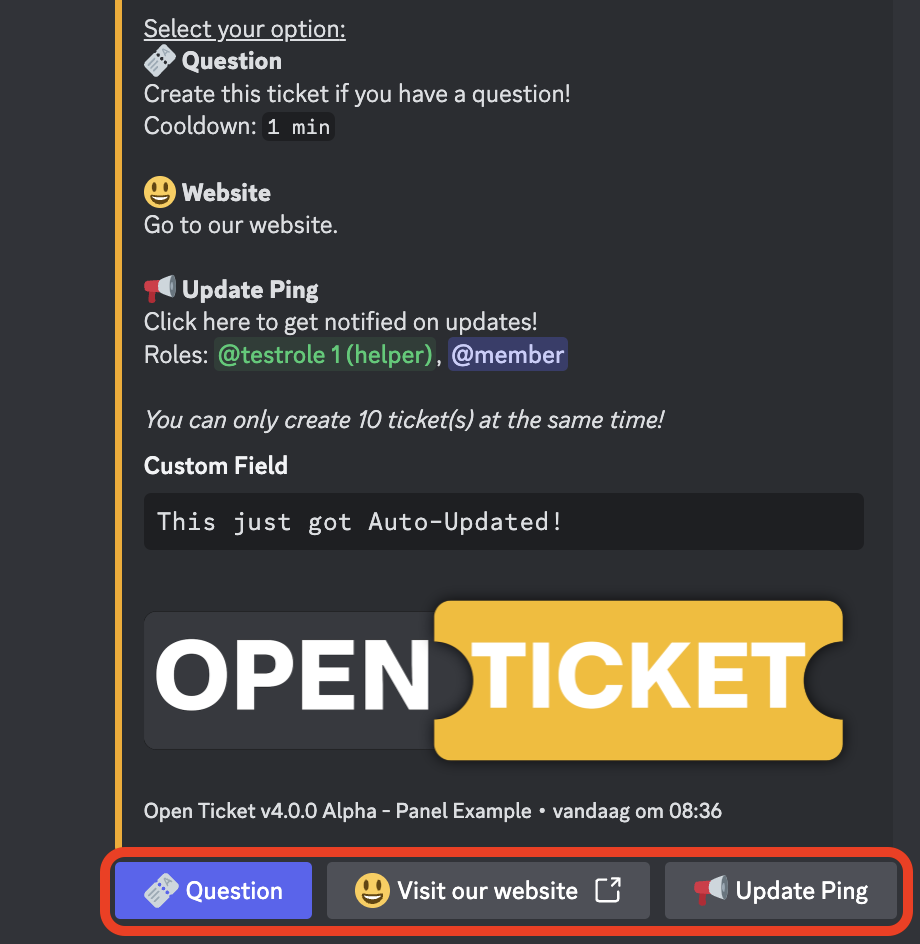
 An example of different option buttons.
An example of different option buttons.✅ You are allowed to leave "emoji" or "label" empty, but one of them always needs to be present!
Ticket Properties
These properties are only required for the "ticket" option type.
"ticketAdmins" array
Default Value: [] (Empty)
Allowed Values: Any valid discord role id
Role id's from the server that have ticket admin permissions for this specific ticket type. Ticket admins are able to control the ticket bot only in ticket channels with this ticket type. They are also limited to a few commands.
- ✅ Use commands in their channels
- ✅ View their tickets
- ❌ View every ticket
- ❌ Manage every ticket
- ❌ Spawn panels
- ❌ Blacklist users
- ❌ Clear tickets
✅ Roles that are already assigned in the "globalAdmins" don't need to be added to this list again.
"readonlyAdmins" array
Default Value: [] (Empty)
Allowed Values: Any valid discord role id
Same as the above "ticketAdmins", but with read only access!
- ✅ Use buttons in their channels
- ✅ View their tickets
- ❌ Write in their tickets
- 📌 All other Ticket Admin permissions
✅ Use this for interns or team members that are only required to view and manage this ticket type.
"allowCreationByBlacklistedUsers" boolean
Default Value: false (Disabled)
Indicates whether users who are blacklisted can create tickets of this type.
✅ Set to true to allow blacklisted users to create tickets.
"questions" array
Default Value: [] (Empty)
Allowed Values: Any valid question id
An array of question IDs (found in questions.json) that will be shown in a modal when this ticket type is created.
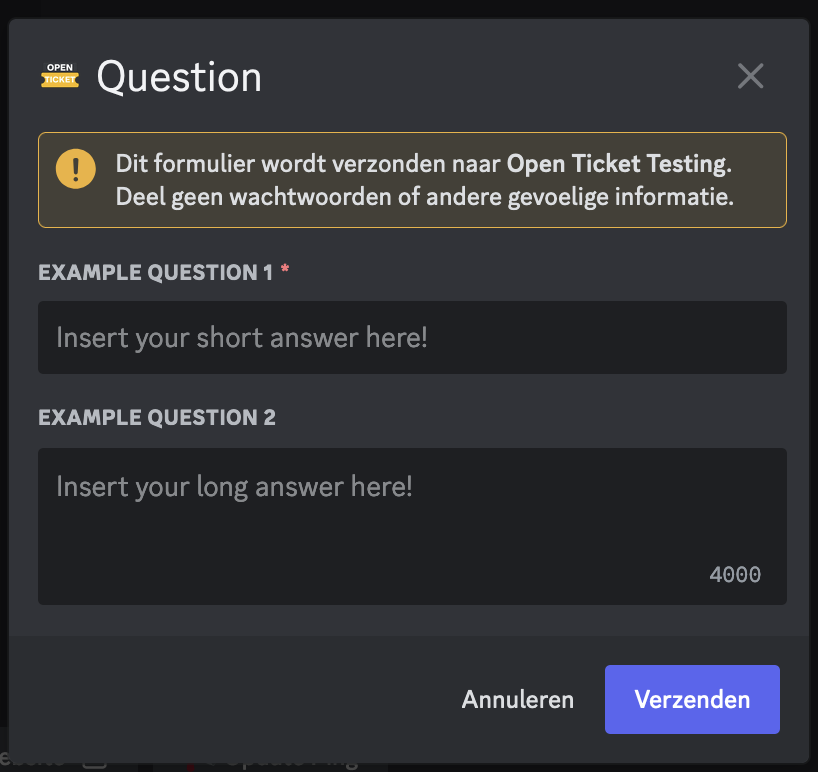
 A modal which displays the questions to the user before creating a ticket.
A modal which displays the questions to the user before creating a ticket.✅ You can add a maximum of 5 questions per ticket type.
"channel" object
Default Value: /
Configuration for the channel settings related to this ticket type.
prefix: string - The prefix for the channel name. (e.g.question-in#question-DJj123dj)suffix: string - The suffix for the channel name. Please choose from the list below.category: string - The category id for this ticket channel. (Optional)closedCategory: string - The category id to use when this ticket gets closed. (Optional)backupCategory: string - The category id to use when the original category is full. (Optional)claimedCategory: array - Assign the ticket to a different category based on who claimes it. (Optional)description: string - The topic of the ticket channel. Can be used for more details. (Optional)
Available Suffixes:
Type Description Example Length user-nameThe name of the creator. DJj123djin#question-DJj123djDynamic user-idThe id of the creator. 779742674932072469in#question-779742674932072469Dynamic random-numberA random number between 0000and9999.1234in#question-1234Always 4random-hexA random hex between 0000andffff.f8bain#question-f8baAlways 4counter-dynamicA counter without fixed length which goes on forever. 16in#question-16Dynamic counter-fixedA counter between 0000and9999with a fixed length.0016in#question-0016Always 4
"dmMessage" object
Default Value: /
Send a DM message to the creator of the ticket when he/she opens a ticket. You can fully customise it to your preferences! It will also include a button that will take you to the ticket.
enabled: boolean - Enable sending a DM message to the ticket creator.text: string - The message contents to be sent. (Empty for embed only)embed: object - The message embed to be sent.enabled: boolean - Enable the embed in the DM message.title: string - The title of the embed.description: string - The description of the embed.customColor: string - The hex color of the embed. (Empty to use global bot color)image: string - A URL to an image displayed in the embed.thumbnail: string - A URL to a thumbnail image displayed in the embed.fields: array - An array of objects specifying fields in the embed.name: string - The name/title of this field.value: string - The contents of this field.inline: boolean - Enable to allow this field to be inline/horizontally aligned.
timestamp: boolean - Indicates if a timestamp should be included in the embed.
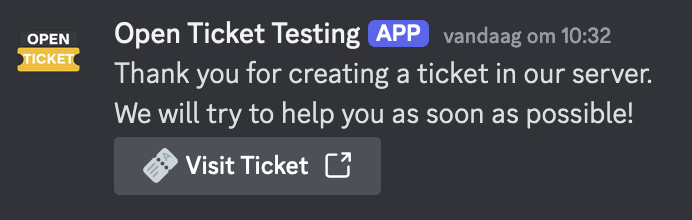
 A DM message sent to the creator of the ticket.
A DM message sent to the creator of the ticket.✅ Send a DM message to the creator of the ticket to give instructions or extra information!
"ticketMessage" object
Default Value: /
Send a message at the start of the ticket channel. This message will also contain a button row with quick ticket actions like closing, deleting & claiming.
enabled: boolean - Enable sending a ticket message to the channel.text: string - The message contents to be sent. (Empty for embed only)embed: object - The message embed to be sent.enabled: boolean - Enable the embed in the ticket message.title: string - The title of the embed.description: string - The description of the embed.customColor: string - The hex color of the embed. (Empty to use global bot color)image: string - A URL to an image displayed in the embed.thumbnail: string - A URL to a thumbnail image displayed in the embed.fields: array - An array of objects specifying fields in the embed. (Hidden when questions are used)name: string - The name/title of this field.value: string - The contents of this field.inline: boolean - Enable to allow this field to be inline/horizontally aligned.
timestamp: boolean - Indicates if a timestamp should be included in the embed.
ping: object - Configuration of mentions for this ticket message.@here: boolean - Indicates if the@heremention should be used.@everyone: boolean - Indicates if the@everyonemention should be used.custom: array - An array of discord role IDs to mention. (Or leave it empty)
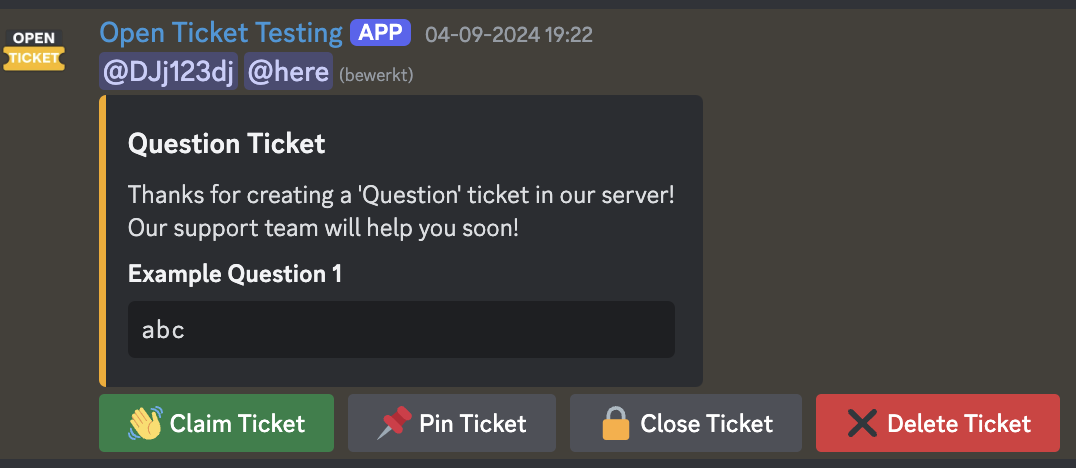
 A ticket message sent to the ticket channel.
A ticket message sent to the ticket channel.✅ The ticket message is used to display information, question answers and as shortcut for many ticket actions!
"autoclose" object
Default Value: /
The autoclose system will help you organise and remind you of inactive tickets. It will also clean up tickets where the creator has left the server.
A recommended duration of the autoclose timer is 48 hours.
enableInactiveHours: boolean - Close the ticket when it's inactive for the given duration.inactiveHours: number - The inactivity duration in hours.enableUserLeave: boolean - Close the ticket when the creator leaves the discord server.disableOnClaim: boolean - Disable the autoclose system when the ticket is claimed.
✅ Use this to automatically manage inactive tickets!
"autodelete" object
Default Value: /
The autodelete system will delete inactive tickets after a certain amount of time. It can also clean up tickets where the creator has left the server.
When autoclose is also enabled, the autodelete timer will activate after the ticket has been closed!
enableInactiveDays: boolean - Delete the ticket when it's inactive for the given duration.inactiveDays: number - The inactivity duration in days.enableUserLeave: boolean - Delete the ticket when the creator leaves the discord server.disableOnClaim: boolean - Disable the autodelete system when the ticket is claimed.
✅ Automatically deleting tickets is risky! Use this system with caution!
"cooldown" object
Default Value: /
Use this feature to restrict multi-ticket-creation or spamming of tickets by giving each user a cooldown.
enabled: boolean - Enable cooldown on this ticket option.cooldownMinutes: number - The duration of the cooldown in minutes.
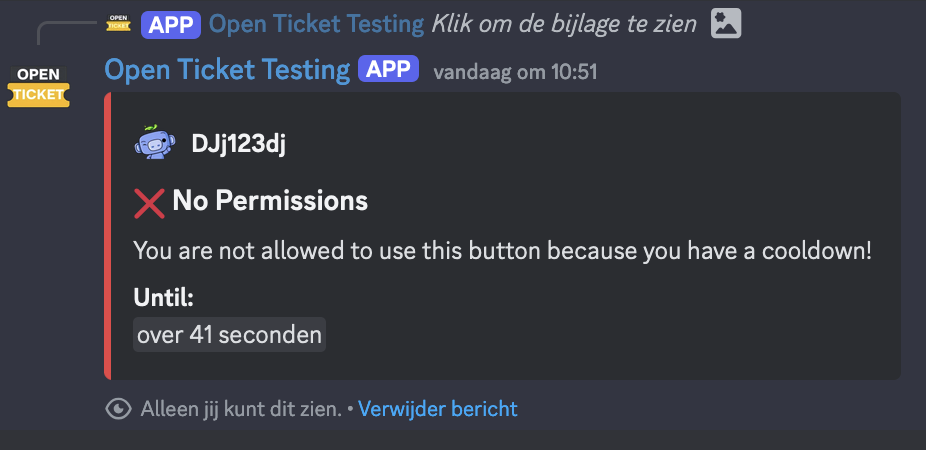
 A message that notifies the user that he/she is on cooldown.
A message that notifies the user that he/she is on cooldown.✅ This will prevent users from spamming ticket requests!
"limits" object
Default Value: /
Enable this to restrict the number of tickets that can be opened simultaneously of this option type. This is great to prevent overloading the ticket system.
Global limits can also be configured in the general.json config.
"enabled": boolean - Enable option ticket limits."globalMaximum": number - The maximum number of tickets with this option that can be open globally across the bot."userMaximum": number - The maximum number of tickets with this option a single user can have open at any given time.
✅ This will apply for all existing tickets, including closed ones.
Website Properties
These properties are only required for the "website" option type.
"url" string
Default Value: "" (Empty)
Allowed Values: Any valid url
The URL that this button will link to. Use this to point to one of your socials, a website or anything else!
✅ When the link points to a discord channel, it will redirect you instantly.
Reaction Role Properties
These properties are only required for the "role" option type.
"roles" array
Default Value: [] (Empty)
Allowed Values: Any valid discord role ID
A list of discord role ID's to add or remove.
✅ The action that will happen depends on the configured "mode".
"mode" string
Default Value: "add&remove"
Allowed Values: "add&remove", "remove" or "add"
The mode used for this reaction role button.
"add&remove"- Add roles if not present yet, remove them otherwise. (Recommended)"add"- Only add roles if not present yet."remove"- Only remove roles if already present.
✅ The mode will apply to each individual role selected in "roles".
"removeRolesOnAdd" array
Default Value: [] (Empty)
Allowed Values: Any valid discord role ID
All roles inserted here will be removed from the user when the user clicks on the button.
The roles are only removed when the situation meets the following requirements:
- The mode is
"add&remove"or"add". - At least 1 role is added.
✅ This is great if you only want the user to have a single role.
"addOnMemberJoin" boolean
Default Value: false (Disabled)
When enabled, these roles will be given to every user that joins the server. This will also work when this option isn't added to any panel.
✅ Use this to give a pre-defined set of roles on join.
Example File
All variables above have been made acording to this config for Open Ticket v4.0.0. This configuration might change in future versions!
[
{
"id":"example-ticket",
"name":"Question",
"description":"Create this ticket if you have a question! (or leave empty)",
"type":"ticket",
"button":{
"emoji":"🎫 (or leave empty)",
"label":"question (or leave empty)",
"color":"gray OR red OR green OR blue"
},
"ticketAdmins":["discord role id"],
"readonlyAdmins":["discord role id"],
"allowCreationByBlacklistedUsers":false,
"questions":["example-question-1","example-question-2"],
"channel":{
"prefix":"question-",
"suffix":"user-name OR user-id OR random-number OR random-hex OR counter-dynamic OR counter-fixed",
"category":"category id (or leave empty)",
"closedCategory":"category id (or leave empty)",
"backupCategory":"category id (or leave empty)",
"claimedCategory":[
{"user":"user id","category":"category id"}
],
"description":"This is a question ticket (or leave empty)"
},
"dmMessage":{
"enabled":false,
"text":"Thanks for creating a ticket in our server! (or leave empty)",
"embed":{
"enabled":false,
"title":"Embed Title! (or leave empty)",
"description":"Description (or leave empty)",
"customColor":"#f8ab00 (or leave empty)",
"image":"https://www.example.com/image.png (or leave empty)",
"thumbnail":"https://www.example.com/image.png (or leave empty)",
"fields":[
{"name":"field name","value":"field value","inline":false}
],
"timestamp":false
}
},
"ticketMessage":{
"enabled":true,
"text":"",
"embed":{
"enabled":true,
"title":"Question Ticket",
"description":"Thanks for creating a 'Question' ticket in our server!\nOur support team will help you soon!",
"customColor":"#f8ab00 (or leave empty)",
"image":"https://www.example.com/image.png (or leave empty)",
"thumbnail":"https://www.example.com/image.png (or leave empty)",
"fields":[
{"name":"field name","value":"field value","inline":false}
],
"timestamp":false
},
"ping":{
"@here":true,
"@everyone":false,
"custom":["discord role id"]
}
},
"autoclose":{
"enableInactiveHours":false,
"inactiveHours":24,
"enableUserLeave":true,
"disableOnClaim":false
},
"autodelete":{
"enableInactiveDays":false,
"inactiveDays":7,
"enableUserLeave":true,
"disableOnClaim":false
},
"cooldown":{
"enabled":false,
"cooldownMinutes":10
},
"limits":{
"enabled":false,
"globalMaximum":20,
"userMaximum":3
}
},
{
"id":"example-website",
"name":"Website",
"description":"Go to our website.",
"type":"website",
"button":{
"emoji":"😃",
"label":"Visit our website"
},
"url":"https://www.dj-dj.be"
},
{
"id":"example-role",
"name":"Update Ping",
"description":"Click here to get notified on updates!",
"type":"role",
"button":{
"emoji":"📢",
"label":"Update Ping",
"color":"gray OR red OR green OR blue"
},
"roles":["discord role id"],
"mode":"add&remove OR remove OR add",
"removeRolesOnAdd":["discord role id"],
"addOnMemberJoin":false
}
]